JetPage vs Webflow: What's the best website builder for you?

Looking for the best way to build your new website, or upgrade your current one? This in-depth comparison between WebFlow and JetPage will help you decide what the perfect website builder for YOU is. We’ll look at exactly how you set up a website with each, the pros and cons, and who each builder is best for.
What is Webflow?
Webflow is an all-in-one website builder that was founded in 2013. It was designed primarily so that professional web designers could build their own websites instead of having to wait for front-end web developers to implement those designs into functioning code (typically HTML, CSS, and Javascript).
You’ve probably seen their ads before, which makes it seem like a few clicks of the mouse can create a beautiful website, but the truth is a bit more complicated.
So how do you actually create a website with Webflow?
How WebFlow works
To start you’ll need to sign up for an account and answer some questions.
You’ll need to say who you’re building websites for, whether it’s yourself, a business, etc.
They’ll ask you what kind of website you want to build and then what your role is.
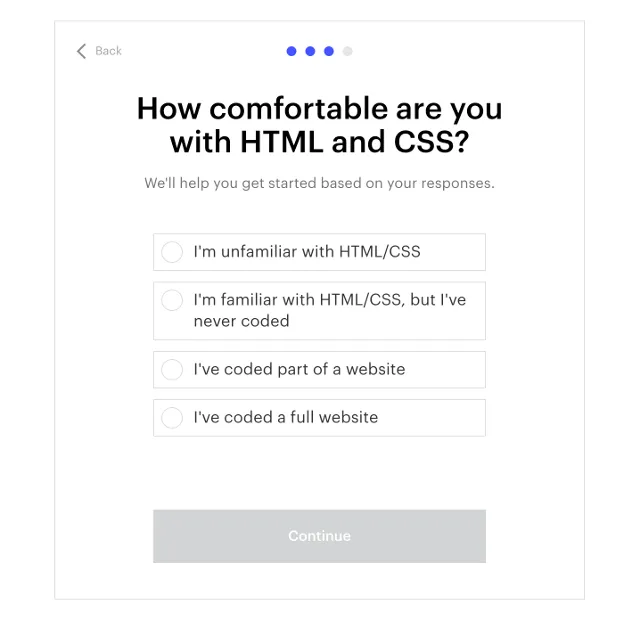
Finally, they’ll ask you how comfortable are you with HTML and CSS.
A lot of people don’t realize that Webflow is ideally suited for professional web designers who are also somewhat familiar with HTML and CSS already.
You can see this throughout their app which uses a lot of HTML/CSS terminology.
If you are NOT already familiar with HTML and CSS, you will need to spend a good amount of time going through the Webflow tutorials.
After you answer all the questions you’ll need to select a template. You’ll notice that almost all the templates you see are ones you have to pay extra for (ranging from $49 to $79 each).
There’s a much smaller selection of free templates, about 9 to choose from. But you’ll need to search “free to use” in the search bar to find these.
Most people end up unnecessarily buying one of these paid templates because Webflow makes it difficult to find the free options. This type of design by Webflow is called a “dark pattern” which “are tricks used in websites and apps that make you do things that you didn't mean to…” (deceptive.design).
Once you’ve selected your template, you’ll be taken to a demo site where you have to practice how to use WebFlow. This process can take several hours and includes numerous long tutorials.
This is one of the early tutorials that is just about how to create Headings, and as you can see from the table of contents, even this simple tutorial is still rather long.
You’ll need to go through a variety of steps, showing you how buttons work, how to add containers, create classes and more. This is made a little more confusing by the fact that Webflow uses terms like “div block”, “classes”, “breakpoints,” and other terms that non-web designers/developers will not be familiar with.
After a few hours of tutorials, you are finally able to begin completing all the 8 onboarding steps. Finally, you get a message saying you’re now ready to create your site.
You see from the message that despite all the tutorials you’ve only actually covered 3 main topics when it comes to learning how Webflow works.
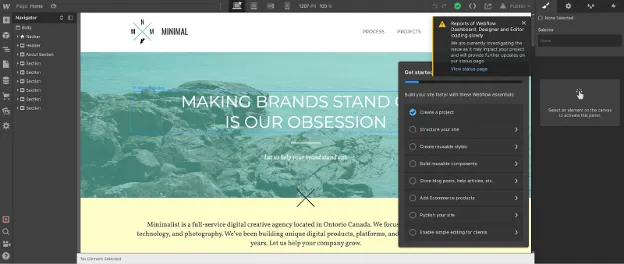
Once you create your new project, you’ll be taken to your website. It will look like whatever template you selected.
There was also an alert from Webflow mentioning that the dashboards were loading slowly, which was not a good way to be welcomed to a new website.
You’ll notice multiple menus around the screen, with tons of different icons, similar to Adobe Photoshop. It will take some time to get used to this, especially because the menu on the far left has only vague icons that you have to figure out yourself.
You can edit everything on your template, but similar to using Photoshop, you can’t just click in and easily change things all the time. You will need to learn how Webflow works before you can move quickly.
For example, if you click into the logo to change it, you will have to click around through multiple menus to find the “change image” option.
How to add a blog in Webflow
Adding a blog in Webflow takes a good amount of figuring out because there are no simple “add blog post” or “add a blog” options. You will need to click around until you find the “CMS stack” option.
(Again, “CMS” or “content-management system” is a term typically only familiar to web developers and designers.)
Once you’ve clicked this button, you’ll need to create a “CMS collection” first before you can start blogging.
Setting up your own blog structure, “collection fields”, and content hierarchy can seem really intimidating for beginners and non-technical people who just want a simple blog.
Once you configure those settings, then you’ll be taken here:
You can now finally click “New blog post”, but you’ll be taken to a blank screen which is a little confusing because you can’t simply click in and start writing.
You’ll need to try and find the small plus icon and expand the side menu. From there, you need to add individual page elements to literally create your blog post from scratch.
This makes creating a new blog post quite tedious and requires some web design knowledge to ensure your blog layout looks professional.
When you finally have your website all set up, you’ll then need to pick a plan. So let’s go over Webflow’s pricing and plans.
How much does Webflow Cost?
Webflow includes web hosting in their plans so you don’t need to buy additional hosting. There is a way to host it yourself but it requires you to be comfortable with web development, and you will still have to pay for a Webflow plan.
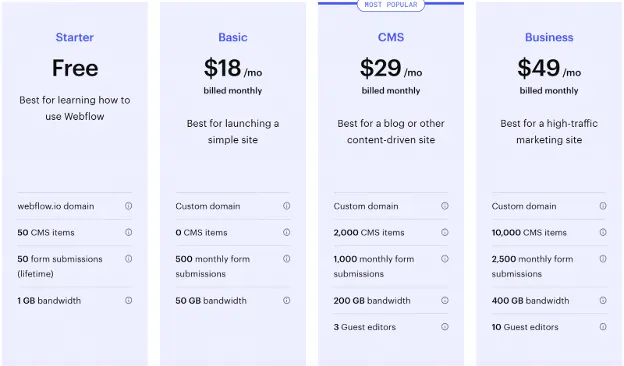
Here’s a list of Webflow’s pricing and plans:
While there is a free plan, you can’t connect to a custom domain and instead must use a “webflow.io” subdomain. The free tier is mostly for people who just want to try it out.
The cheapest “Basic” plan starts at $18 per month but does NOT include any CMS items. So if your website needs a blog, the “CMS” plan costs $29 per month. There is a long tutorial on Webflow University about CMS items, but if you want to be able to update your site much easier you will need this functionality.
Now if you want to do e-commerce, you’ll need to pay significantly more and pay Webflow 2% percent of your transactions on top of the cheapest $42 per month Ecommerce plan.
Now that we’ve taken a look at Webflow, let’s take a look at one of its competitors JetPage, a website builder dedicated to simple blogging and SEO.
What is JetPage?
JetPage is a newer website builder that aims to be much simpler and faster than WordPress blogging since it is purpose-built for SEO, blogging, content marketing, and affiliate marketing.
How JetPage Works (Step-by-Step)
JetPage is an all-in-one website builder, so no need to buy additional hosting or set anything up yourself.
With each plan you’ll receive:
The #1 cloud hosting in AWS
Passes Google Core Web Vitals out of the box
Website design that already meets Google’s accessibility standards
Mobile-friendly and SSL included
Requires ZERO web design, development, maintenance, or updating plugins
To start, visit JetPage.co and Click the “Try for free” button. Then choose your website colors. You’ll be able to choose from a few pre-designed options or pick your own!
Then name your site and pick a free subdomain (you can connect a custom domain later).
Optionally, if you have a logo you can upload one now or add it later. You can also customize your site’s Headline, Tagline, and Header image now, or later.
That’s it! Now you can see your website, and simply register using the “Sign Up With Google” if you have a Gmail account, “Sign Up With Facebook”, or your own email and password.
With our 14-day free trial, you don’t need to enter your credit card until you’re ready to upgrade and buy a plan. After signup, you’ll immediately be taken to your website dashboard.
Writing blog posts is effortless and simple, you can even copy/paste your content from Google Docs into the JetPage text editor and it will retain all formatting:
You won’t need to search around to find the SEO metadata. It’s at the bottom of every blog post/page along with quick options to add an affiliate disclaimer or table of contents:
Adding complex web designs and themes makes websites bloated and load slower. We find that our users don’t need a complicated design, instead, they just need something modern, professional, and easy to read.
How much does JetPage cost?
JetPage starts as low as $24 per month and includes everything you need to start a website like best-in-class AWS cloud hosting.
You can even upgrade your plan and create 10 websites for only $82 per month. Also, JetPage is always updating and adding new features without having to pay an extra premium for “plugins” or “themes” like WordPress and Webflow.
So which website builder should you choose? Let’s break down the Pros and Cons of each.
Pros of Webflow
Much more advanced web design capabilities than something like Wix. If you want to design everything down to the last pixel, then Webflow is perfect for you.
A huge tutorial library to help you learn and figure out the product. If you are already a web developer with HTML/CSS experience, then you will be able to navigate the product much easier than a non-technical beginner.
You can set up an e-commerce website.
The Cons of Webflow
Webflow is made for people who are already web designers with HTML/CSS knowledge. There is a steep learning curve for beginners. As you can see from this article alone, creating a simple blog and blog posts from scratch is overly complicated.
According to Webflow customers, Webflow sites can struggle with performance and page speed, leading to their sites failing Core Web Vitals. This is a critical part of Google’s new Page Experience Update and affects your SEO ranking.
Webflow also doesn’t allow you to edit all of the HTML code yourself, which makes it much harder to fix these performance issues, according to site speed consultant Erwin Hofman:
Webflow requires web design skills. Despite saying that it’s incredibly easy to use and “no-code”, that’s only compared to WordPress or having to do pure HTML/CSS yourself. Unless you’re an experienced web designer, you will spend a lot of your time trying to design your website and getting it to look right.
Lack of support: You do not get access to any type of live chat or priority support unless you pay for an expensive enterprise plan.
JetPage Pros
Simplicity: There is close to zero learning curve when it comes to creating a JetPage website that anyone can setup in seconds. There are tons of non-technical users and beginners who use JetPage without a problem.
Performance: JetPage is all-in-one including the best web hosting available, through Amazon Web Services (AWS). In one experiment, AWS websites proved to rank higher on Google than shared hosting websites.
SEO: JetPage websites have been optimized to score near-perfect scores on Google Core Web Vitals for both Mobile AND Desktop, unlike Webflow.
Typically, when you see sites passing Core Web Vitals on Mobile, it’s because they’ve removed all media like images and video. But with JetPage’s automatic next-gen image compression feature, you can still pass Core Web Vitals even with large images!
Unlike Webflow which users claim doesn’t even support next-gen image formats, JetPage automatically converts your images to WebP.
No maintenance needed! Never have to worry about updating plugins or themes again.
Because JetPage is newer, it’s able to use the latest cutting-edge technology for your websites. They also frequently release updates and new features based on customer feedback.
Better Writing Experience: JetPage works flawlessly when copying/pasting from Google Docs. No need to learn a new text editor, you can use Google docs to set all your formatting and then simply copy and paste it into JetPage and click Publish.
Automatic image compression and conversion to WebP, Free SSL included, and constant R&D into how to continuously improve customer site performance.
Value for the money: JetPage starts at just $24 a month, includes state-of-the-art AWS hosting, and has tons of in-built features that would require buying additional plugins and software with WordPress or Webflow.
JetPage is focused on getting you results! Not just trying to help you design a website. JetPage wants to add features that increase your visibility. You can see how JetPage helps customers turbocharge their results here!
JetPage Cons
Limited design options and themes. Because JetPage is focused primarily on consistent performance and getting SEO results with minimal time spent on web design, there is only one universal theme that has been proven to rank high on Google, get organic traffic, and convert.
Solely focused on blogging, affiliate marketing, and SEO. No e-commerce features (yet).
Doesn’t have a plugin database like WordPress (but also less security holes). Besides, you should only be using a handful of plugins anyways or risk your site’s performance/security.
Which website builder is right for you: Webflow vs JetPage?
When Webflow was created back in 2013, it was one of the early “no-code” builders. Because web designers were used to having to work with front-end developers to make little changes, WebFlow felt easy and smooth. Luckily today, we’re worlds away from 2013 when it comes to technology.
Being newer allows JetPage to be built on the latest technology, which allows for a more powerful website that is also way easier to use. When website builders advertise as being “easy”, it’s typically only easier than coding pure HTML/CSS yourself.
For the average non-technical person who's used to the simplicity of modern apps today, old website builders like WordPress (started in 2003) and Webflow are anything but simple, easy, and fast.
JetPage wants you to only have to focus on creating content, and not have to worry about anything else. With JetPage, you’ll get a website that looks beautiful because it uses research from thousands of successful websites and blogs to figure out what the best design practices are. You don’t need to know about “div blocks”, “breakpoints”, or “CMS collections”. JetPage handles it all for you!
If you are a professional web designer and want to bring complex designs to life, then you should use Webflow. Or if you want to do e-commerce and have the budget to hire a full-time Webflow web designer.
There are whole companies dedicated to helping people and businesses with Webflow design services, which defeats the purpose of “no-code” and being “easy to use”.
For an even simpler e-commerce experience that you can truly do it yourself, we recommend using something like Shopify instead of Webflow.
If you are a blogger, affiliate marketer, content marketer, or focused on getting SEO results, then JetPage is superior with the best web hosting proven to rank higher (AWS), and passing Google’s Core Web Vitals for both Mobile AND Desktop right out-of-the-box.
If you are interested in learning more about JetPage, you can read all the ways JetPage is built for SEO here, or try JetPage free for 14 days here!
Related Posts
JetPage vs WordPress: Best Website Builder for SEO, blogging, and affiliate marketing?
JetPage vs Wix: Which website builder should you choose?
JetPage vs Ghost: What's the best blogging platform
Jetpage vs Squarespace: What's the best website builder for SEO?