Don't Rely on PageSpeed Insights or Lighthouse for Core Web Vitals

If you've been solely relying on Page Speed Insights, Google Lighthouse, or many other performance tests, then you’re making a major mistake. These tools are not giving you an accurate picture of how your website ACTUALLY performs when it comes to Google’s new “Core Web Vitals” metrics.
With Google’s new Page Experience Update, tracking your website's performance on Core Web Vitals is more important than ever before. If you want to read a full breakdown of what’s included in Core Web Vitals, click here.
According to Ahrefs, only 33% of websites are successfully passing Core Web Vitals on Desktop, and even fewer on Mobile devices.
The first step to fixing the problem is accurately testing how your website is performing on Core Web Vitals. Unfortunately, the main tools people are using to check their Core Web Vitals are inaccurate. This has led to a ton of confusion and mistaken claims even by reputable blogs and authors.
We’ll cover how to see your real Core Web Vital socres, and how accurate Google Lighthouse, Page Speed Insights, and GTmetrix are.
Don’t worry, if your site is failing, we’ll also share the easiest way to pass Core Web Vitals.
How to see your website’s true Core Web Vitals scores
It’s important to note that Google rates your overall website or individual pages to be “good” if 75% or more of real-world views are passing CWV.
Google does NOT use Lighthouse or PageSpeed Insights to judge your website, instead, they evaluate based on real-world visits to your site over a 28-day collection period.
In order to see your scores, you first need to make sure your website domain is connected to Google Search Console.
Then, inside of Google Search Console, you will see “Core Web Vitals” under the “Experience” heading on the sidebar.
This will tell you which of your URLs is “Good”, “Needs Improvement”, or is “Poor/Failing”.
This is the most accurate way to see if your site is passing Core Web Vitals and to see your scores. Because Google needs a minimum threshold of views to judge each URL, it may take some time before you are able to see your true Core Web Vitals in your Google Search Console.
Basically, if your site doesn’t have enough real-world visits yet, then Google can’t compute an accurate Core Web Vitals score.
Also, any fixes you make may take up to 28 days to reflect since the data is collected over a 28-day period.
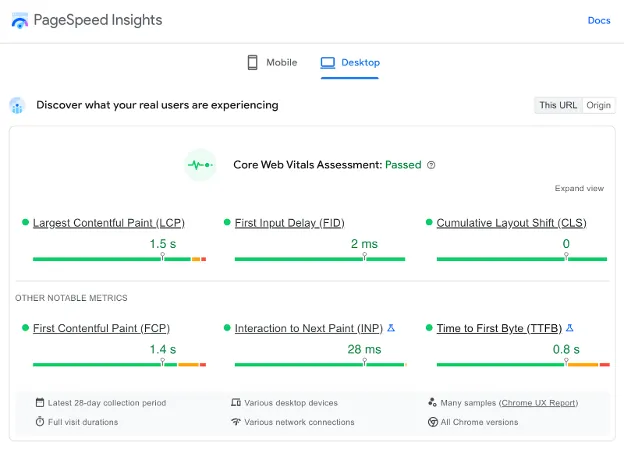
Alternatively, if one of your website’s URLs does have enough real-world data, then the Core Web Vitals may be viewable at the TOP of PageSpeed insights:
Please note the “This URL” and “Origin” tabs at the top-right. If you don’t have the option to click “This URL”, then that page doesn’t have enough real-world data to accurately compute your Core Web Vitals scores.
If it defaults to just “Origin”, then this is an overall estimate of your entire site’s Core Web Vitals over a 28-day collection period.
Are Google Lighthouse and Page Speed Insights accurate for measuring Core Web Vitals?
The short answer is no. This comes as a shock to many people since Google Lighthouse and Page Speed Insights are Google developer tools!
But these developer tools are only meant for diagnosing problems and estimating roughly your CWV scores.
Since Core Web Vitals are measured by real-world visitors, tools like Google Lighthouse only provide an emulation and estimate.
They share the emulation settings and specs in the image below. A specific example of this is mobile internet speed. The mobile internet speed they use is “throttled 4G”.
This throttled 4G is very slow at around 1,638.4 Kbps. Even free airport Wifi is around 5-6 Mbps, significantly faster than this throttled 4G.
Speeds similar to this throttled 4G is the type of connection you would only find in developing countries where the internet is still new, or in incredibly rural areas with bad cell coverage. (Slow Satellite Internet is still way faster than this throttled 4G).
Typically in the US, home internet and WiFi is usually around 20-50 Mbps, several magnitudes faster than 1,638.45 Kbps. The average mobile data speed in the United States is 54.4 mbps, 33 times faster then the Google Lighthouse emulated speed.
The only way you could achieve this is to have the simplest possible webpage, with zero images, or anything but black text on white background. This is why according to Ahrefs The LCP threshold seems almost impossible to pass on slower connections.
The good news is this is NOT the type of internet most real-world visitors to your site are going to be using. You can see on the actual Google Core Web Vitals measurements below, that “various network connections” are being measured:
This is often overlooked because people assume since Lighthouse and Page Speed Insights are Google tools, they are 100% accurate without checking what Google recommends using these tools for.
Think of these tools as diagnostic web developer tools to just get a rough estimate of things, not the reality.
Here’s an example of how one website URL scores on CWV on Pagespeed insights/Google Lighthouse:
And how this same website URL scores on the actual Core Web Vitals measurements inside of PageSpeed insights:
You can see the estimated/emulated LCP from PageSpeed insights/Lighthouse of 3.7 seconds drops all the way down to just 1.9 seconds in the real-world Core Web Vitals!
That is a whopping 48.6% improvement in the actual real-world Mobile scores compared to the estimate that PageSpeed insights/Google Lighthouse provides.
(Important Note: You can actually see the true Core Web Vitals score inside of PageSpeed Insights IF that single URL has enough visits, otherwise it will show no data here, or “Origin” will be the only option, which doesn’t reflect that specific page. In this example above, this single URL has thousands of GSC impressions, and accurate Core Web Vitals.)
The accuracy issues are not just contained to Mobile scores, but on Desktop as well. Google Lighthouse and Page Speed Insights use an incredibly fast internet connection to estimate results.
This leads to getting desktop performance scores that are typically better than they are in reality.
Here’s a single website URL tested through PageSpeed Insights/Lighthouse using a simulated environment on Desktop:
Here’s that exact same website URL on Desktop in actual CWV:
You can see that in the simulated PageSpeed insights/Lighthouse environment, the LCP was only 1.0 seconds, but in the real-world Core Web Vitals, the LCP was slower at 1.5 seconds.
So for Desktop, actual Core Web Vitals was 50% slower than what was reported in PageSpeed insights/Lighthouse.
Google Lighthouse and Page Speed Insights are helpful to identify potential opportunities to improve performance and issues to fix, but they are simply not accurate for determining if your website is passing Core Web Vitals since that relies on real-world data and thousands of visits, instead of an emulation.
Is GTmetrix accurate for measuring Core Web Vitals?
You might have heard of GTmetrix or a multitude of other site performance audits and tests. These can give in-depth breakdowns of your performance and make improvement suggestions.
The issue with GTmetrix is similar to Google Lighthouse and Page Speed Insights since they also run tests using an emulated environment. In fact, most of them use the Google Lighthouse API to measure performance and Core Web Vitals, so you’ll run into the same exact problems.
Actually, many of these tools are even using an outdated version of Lighthouse, further muddying up your website’s real results.
According to site speed consultant Erwin Hofman, GTmetrix is trying to update their old metrics and now measure Core Web Vitals. So you might start to see them advertising that you can check Core Web Vitals. BUT, they are simply using Google Lighthouse’s API for this.
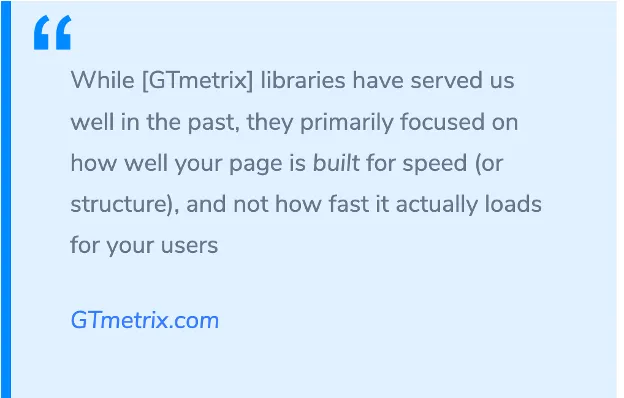
GTmetrix themselves says they are meant for checking how well your page is built, but not how fast it actually loads for users (what actually matters).
It’s still useful to perform performance audits like GTmetrix to look at your site structure and find potential opportunities, but they simply can’t tell you if your site is truly passing Core Web Vitals.
How do I ensure my website is getting the best performance speed?
So if you can’t be sure if your website is passing Core Web Vitals until your website has enough views, then how can you make sure your website is fast enough?
After all, waiting for Google to tell you there’s a problem means that you’ll have to find a fix, make the changes, and then wait 28 days until Google can validate the issues are fixed.
The best way to ensure your site performs is to start with the right platform as a foundation. Here are a few ways you can get your website to pass Core Web Vitals when the time comes:
Don't use excessive Javascript (plugins, themes, videos, trackers, etc)
If you’re adding on lots of plugins, or software that requires you to add a Javascript code snippet to your head code, this will slow down your LCP. The reason for this is, Google will load these code snippets and scripts first, before beginning to load the rest of your page.
Finding a leaner, lightweight platform that doesn’t require you to add a ton of these plugins and themes like WordPress does will make a huge difference since your overall page size will be much smaller.
This smaller page size means that slower mobile connections can load your website without any issues.
Use Cloud Hosting and CDNs over cheap shared hosting
Many tutorials telling you how to build a website will recommend cheap shared hosting. What you save in money, you will pay for with slow performance and security issues.
Cloud hosting and CDNs (content delivery networks) allows your website content to load from the server/data center closest to your site visitors, offering the fastest load times possible, unlike shared hosting which is tied to a single location and shared with many other tenants.
Using top-of-the-line Cloud Hosting from Amazon Web Services (AWS) will help not only performance but it has been proven to rank higher on Google as well.
That is why EVERY JetPage customer site is built on AWS. We don’t use cheap shared hosting, even if it would cost us less.
This case study by Reboot Online shows how just by switching to AWS cloud hosting versus shared hosting, you can dramatically increase your Google rankings.
Don't use ads
Running ads on your website will add unnecessary Javascript, make your page size bigger with images and media, and slow your load times down. They also can increase your CLS (cumulative layout shift) and cause you to fail multiple Core Web Vitals on top of just LCP.
Unless your site gets millions of visitors, the small amount of money that ads will pay you is rarely worth the performance downsides. Sponsored posts and Affiliate Marketing are much better ways to monetize your website.
These monetization methods require far fewer views to be profitable, and also won’t slow your site down the same way that ads do.
Compress all your images and convert them to a next-gen format like WebP
Images with large file sizes will cause a major slowdown with page speed. Compressing your images, and using next-generation image formats like Google’s WebP will help keep file sizes low.
While some people will try and just make pages with no images, this makes for a page that’s much less engaging to visitors.
Don't embed tons of videos
Embedding Youtube videos is another huge drag on your website. Keep videos to a minimum or provide a link to YouTube for videos you want visitors to see in a new tab.
Use a better platform like JetPage to ensure your site passes Core Web Vitals
Trying to make sure your website consistently passes Core Web Vitals is a full-time job!
In fact according to SEO Agency Huckabuy:
It should be noted that improving your Core Web Vitals requires technical chops. If you are not a developer yourself, consider assigning responsibility for these scores to a developer on your team, outsourcing the work to SEO experts, or using software designed to improve these metrics.
Rather than spend thousands to hire an SEO expert or consultant, you can simply just build your website using JetPage instead. It’s the blogging platform made for SEO!
With each plan you’ll receive:
The #1 cloud hosting in AWS
Passes Google Core Web Vitals out of the box
Website design that already meets Google’s accessibility standards
Mobile-friendly and SSL included
Automatic image compression and conversion to WebP without you having to lift a finger
Requires ZERO web design, development, maintenance, or updating plugins
Plus you don’t have to waste any time learning about new Google Updates. JetPage is constantly looking for ways to improve performance and will keep your website up to date with the latest updates.
This translates into real results for your website! Check out how one user went from Zero to over 600,000 monthly search impressions in just 10 months!
With plans starting as low as $24 a month, you can start a free 14-day trial TODAY! No credit card required. Most users have their site up and running in minutes, click here to try JetPage.co!
Related Posts
What are Google’s Core Web Vitals? and how much do they matter for SEO?
Google July 2022 Product Review Update and How it Affects You