Webflow vs WordPress: Which is the best website builder?

Are you looking for the best way to build your website? We’ll look at two of the most popular website builders, WordPress and Webflow. Chances are you’ve heard of WordPress which runs around 43% of the web according to W3Techs. WebFlow has been around since 2013, but you probably recently started seeing their slick ads that show how easy it is to build a website.
So what’s actually the best way to build a beautiful website that gets results? We’ll break down exactly how each one works, their pros and cons, and who they’re best for.
What is WordPress?
If you’ve ever looked at creating a website, you probably came across WordPress. If you want to build a website using WordPress, you’ll need a few other things as well. WordPress is a free, open-source Content Management System (CMS). You’ll need a domain name and web hosting to install WordPress on before you can get started.
Initially, when WordPress came out in 2003, it was an easier alternative to coding your website yourself from scratch with pure HTML/CSS.
With the recent rise of no-code builders and advances in web development technology, WordPress lags behind when it comes to simplicity, user-friendliness, security, and performance.
How Does WordPress work?
Choosing the Best WordPress Web Hosting
The first thing you’ll need to do is buy web hosting. This is what powers your website and allows it to be online through servers. There are two different types of hosting: Shared and Cloud.
Shared hosting is what you will see advertised a lot when people say “get a website for $3 to $5 per month.” The reason shared hosting is usually cheap is because you share server space and resources with other websites as tenants.
Going cheap by purchasing shared hosting will cost you performance versus the better options today. Because you are sharing server space with many other tenants, your website can be slowed down if other sites are taking up all the resources.
Shared hosting is also far slower than Cloud Hosting, leading to slower load times which is now more important than ever thanks to Google’s Page Experience Update.
Shared hosting is also not as scalable. If your site gets a huge surge in visitors, your website can go down if you don’t have the proper amount of bandwidth and server resources. This is not the case with Cloud Hosting, that can scale to millions of visitors without a hitch.
You also don’t typically have the option to pay monthly, since shared hosting is usually paid annually or even for 2 or 3-year periods. Beware of the introductory promo offers for “$1.99/month” web hosting, since this usually only applies to 3-year plans upfront, and they raise the rate up to $8/month after that initial term ends.
Cloud Hosting is the premier type of web hosting widely used today. Because cloud hosting providers like Amazon Web Services (AWS) or Google Cloud Platform have huge data centers all over the world, they can easily scale resources to how many visitors you get.
They also can route traffic through whichever server or Content Delivery Network (CDN) is closest to your website visitors, significantly improving load times. This is why companies like Netflix, NASA, and Twitter all use cloud hosting (AWS).
While cloud hosting is slightly more expensive than shared hosting, around $29 per month, it’s an incredible value considering how powerful it is.
Best part of all, those performance gains from cloud hosting translate to improvements in Google rankings! According to a case study from Reboot online, simply switching from shared hosting to AWS cloud hosting resulted in higher Google Rankings.
Installing WordPress
With other website builders, you simply click to get started, but it’s not as simple to get started with WordPress. There are multiple ways to install WordPress leading to confusion, and tons of hour-long tutorials just on installation.
For the easiest experience, hopefully you choose a web hosting provider that offers a “1-click WordPress install”.
If you want full control over your hosting so that you can get the max amount of performance, you will need to manually install using C-panel and follow a fairly detailed tutorial. This type of setup will easily take you your whole weekend if you are not experienced with web development.
Many cheap shared hosting can come with WordPress pre-installed. As a premium option, Managed WordPress hosting like WP Engine is optimized for WordPress but starts around $30/month.
In addition to hosting, you will also need to purchase a domain name. Some hosting services offer 1 free year of a domain, but beware that they try to “lock you in” and make it difficult to transfer that domain out if you choose to leave.
Domain names are incredibly cheap around $8 per year so buying one from a dedicated domain provider like Godaddy or Namecheap, will give you far more flexibility and ownership of your domain later.
Once you have WordPress installed, you will now have to set up your website.
Designing your website with WordPress
Once you install WordPress successfully, you’ll be confronted with your dashboard. Many beginners have shared that the Dashboard can be very overwhelming to look at, and the design looks like it was left in 2003.
If you want to start designing and creating your custom site, you’ll typically need to purchase a theme (extra cost) so you can have some type of template to start from.
There are some “free” themes, but beware these are typically “freemium”, which means they will be very limited unless you buy the Premium version. Using the free version may mean you won’t be able to change certain colors or fonts.
How to get a WordPress Theme
You can either download one of the “free” themes, or pay for nicer premium ones. Every element you add to your WordPress site will need to be maintained whether it’s a theme or a plugin.
There are millions of themes to choose from, and you have to make sure to find ones that are lightweight, mobile-friendly, and won’t slow down your website.
Paid themes typically range from $29 to $79 on average, but some can cost hundreds. The best themes will add the ability to do “drag-and-drop” like Elementor. Most of the ordinary themes don’t have drag-and-drop editing, which is a huge drawback.
Themes also are often bulky and take up a lot of size and bloated Javascript on your website, which slows down your loading times and often leads to failing Google’s Core Web Vitals (CWV).
Once you have either purchased a theme or hired a web designer, you will need to install plugins to get the functionality you need. Plugins give the ability to do drag-and-drop, secure your website, optimize performance, and more.
It’s a common misconception that WordPress is drag-and-drop out of the box, which is not true. You will need a premium drag-and-drop theme like Elementor.
WordPress Plugins
Plugins work similarly to apps on any app store. There are thousands to choose from, which means endless options for customization, but also endless confusion. You’ll need to know what type of functionality you’ll need.
Even simple seeming plugins will suddenly force you to deal with yet another confusing dashboard and learn more aspects of web development
Each plugin has its own support forum, meaning if you have 15 plugins on your website, you’ll have to visit 15 different forums for help getting it set up and for maintenance issues.
Beware that the more plugins you install, the slower your website will be, along with adding additional security risk. The reason is that each plugin is made by independent developers, and there is no way to verify whether they are maintaining the plugin to the highest security standards.
You’ll need to research which of these plugins is the best for any given feature. You’ll need plugins to back up your website, create a simple contact form, help with SEO, and more. Any functionality you want to add will require additional plugins.
WordPress without plugins is really not that useful of a platform, and the main reason why the majority of users like the WordPress.org version over the WordPress.com version.
Some plugins are free, but many cost money for full features. You will also be responsible for keeping WordPress core, your theme, plugins, and server’s PHP version up to date. Sometimes plugins will stop being compatible with the current version of WordPress core, your web hosting’s PHP version, or create formatting issues by not integrating well with your chosen theme.
Is WordPress Secure?
WordPress is open-source which means any independent developer can build plugins or themes for it. This also means that you’re completely relying on others to care about security. Even if you install a security plugin, you are still at risk of attack due to all your other plugins and themes.
In fact, according to an examination of over 11,000 hacked sites, 78% of observed hacks occurred on WordPress and 56% of those are a result of vulnerabilities in outdated WordPress plugins, themes, and/or core.
Just search on Google and you’ll see tons of stories about WordPress’ frequent security issues and millions of sites being affected:
Millions of WordPress sites receive a forced patch for critical plugin flaws
1.6 Million WordPress Sites Hit With 13.7 Million Attacks In 36 Hours From 16,000 IPs
Millions of WordPress sites are being probed and attacked with recent plugin bug
The “rich plugin database” that allows for so much customization also exposes serious security risks.
How much does WordPress cost?
According to one of the most trusted WordPress resources on the web, WPBeginner:
“Depending on your needs, your cost to start a WordPress website can range from $100 to $500 to $3000, to even as high as $30,000 or more.”
Wow - not as “free” after all…
While you can download the open-source WordPress.org CMS for free, you will need to pay around $3 to 5 per month (billed annually) for most cheap shared hosting, along with purchasing a domain for around $10/year.
But if you want your WordPress website to look good and completely optimized to have a better chance of ranking on Google, then you’ll likely need to spend much more than $5/month due to premium plugins and themes.
For the best performance, you’ll need to switch to cloud hosting, which will typically start around $30/month with managed WordPress hosting companies WPengine.
Cheap shared hosting is what the majority of self-hosted WordPress websites run on, and there is a price that you pay later for saving some money in the beginning.
The unexpected costs from self-hosted WordPress sites will come from premium plugins, premium themes, and constant upsells that web hosting companies try to tack on when you sign up.
First, the “cheap” shared hosting companies usually require at least a 1-year to 3-year commitment. Then they add a bunch of unnecessary “add-ons” that can quickly bring the total monthly cost closer to $15-20/month.
When you factor in all the costs you can easily wind up spending $75 a month or more on a WordPress site! You can read a https://jetpage.co/blog/wordpress-cost.
What is Webflow?
Webflow is an all-in-one website builder that was founded in 2013. It was designed for professional web designers to be able to bring their designs to life with no-code, instead of wrestling with HTML, CSS, and JavaScript.
You’ve probably seen their ads before, which makes it seem like a few clicks of the mouse can create a beautiful website, but the truth is a bit more complicated.
So how do you actually create a website with Webflow?
How WebFlow works
To start you’ll need to sign up for an account and answer some questions.
You’ll need to say who you’re building websites for, whether it’s yourself, a business, etc.
They’ll ask you what kind of website you want to build and then what your role is.
Finally, they’ll ask you how comfortable are you with HTML and CSS.
A lot of people don’t realize that Webflow is ideally suited for professional web designers who are also somewhat familiar with HTML and CSS already.
You can see this throughout their app which uses a lot of HTML/CSS terminology.
If you are NOT already familiar with HTML and CSS, you will need to spend a good amount of time going through the Webflow tutorials.
After you answer all the questions you’ll need to select a template. You’ll notice that almost all the templates you see are ones you have to pay extra for (ranging from $49 to $79 each).
There’s a much smaller selection of free templates, about 9 to choose from. But you’ll need to search “free to use” in the search bar to find these.
Most people end up unnecessarily buying one of these paid templates because Webflow makes it difficult to find the free options. This type of design by Webflow is called a “dark pattern” which “are tricks used in websites and apps that make you do things that you didn't mean to…” (deceptive.design).
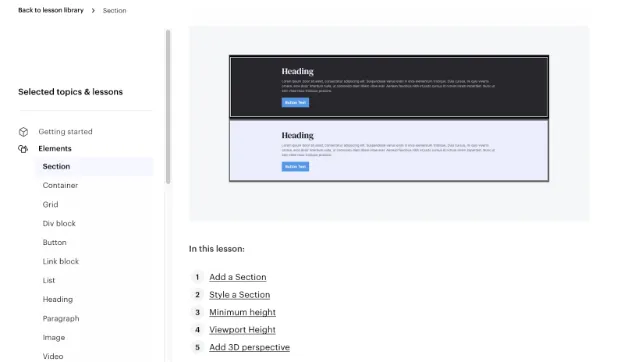
Once you’ve selected your template, you’ll be taken to a demo site where you have to practice how to use WebFlow. This process can take several hours and includes numerous long tutorials.
This is one of the early tutorials that is just about how to create Headings, and as you can see from the table of contents, even this simple tutorial is still rather long.
You’ll need to go through a variety of steps, showing you how buttons work, how to add containers, create classes and more. This is made a little more confusing by the fact that Webflow uses terms like “div block”, “classes”, “breakpoints,” and other terms that non-web designers/developers will not be familiar with.
After a few hours of tutorials, you are finally able to begin completing all the 8 onboarding steps. Finally, you get a message saying you’re now ready to create your site.
You see from the message that despite all the tutorials you’ve only actually covered 3 main topics when it comes to learning how Webflow works.
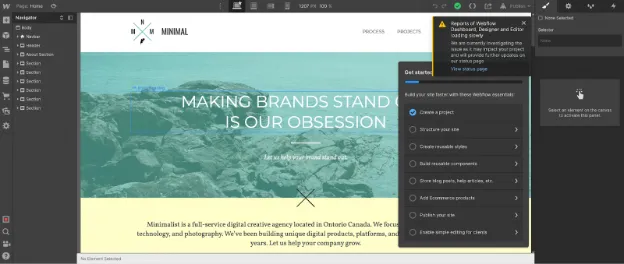
Once you create your new project, you’ll be taken to your website. It will look like whatever template you selected.
There was also an alert from Webflow mentioning that the dashboards were loading slowly, which was not a good way to be welcomed to a new website.
You’ll notice multiple menus around the screen, with tons of different icons, similar to Adobe Photoshop. It will take some time to get used to this, especially because the menu on the far left has only vague icons that you have to figure out yourself.
You can edit everything on your template, but similar to using Photoshop, you can’t just click in and easily change things all the time. You will need to learn how Webflow works before you can move quickly.
For example, if you click into the logo to change it, you will have to click around through multiple menus to find the “change image” option.
How to add a blog in Webflow
Adding a blog in Webflow takes a good amount of figuring out, because there is no simple “add blog post” or “add a blog” options. You will need to click around until you find the “CMS stack” option.
(Again, “CMS” or “content-management system” is a term typically only familiar to web developers and designers.)
Once you’ve clicked this button, you’ll need to create a “CMS collection” first before you can start blogging.
Setting up your own blog structure, “collection fields”, and content hierarchy can seem really intimidating for beginners and non-technical people who just want a simple blog.
Once you configure those settings, then you’ll be taken here:
You can now finally click “New blog post”, but you’ll be taken to blank screen which is a little confusing because you can’t simply click in and start writing.
You’ll need to try and find the small plus icon and expand the side menu. From there, you need to add individual page elements to literally create your blog post from scratch.
This makes creating a new blog post quite tedious, and requires some web design knowledge to ensure your blog layout looks professional.
When you finally have your website all set up, you’ll then need to pick a plan. So let’s go over Webflow’s pricing and plans.
How much does Webflow Cost?
Webflow includes web hosting in their plans so you don’t need to buy additional hosting. There is a way to host it yourself but it requires you being comfortable with web development, and you will still have to pay for a Webflow plan.
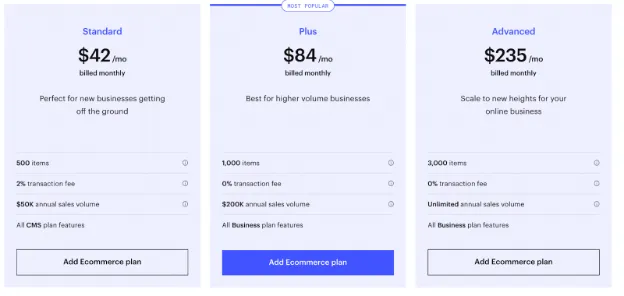
Here’s a list of Webflow’s pricing and plans:
While there is a free plan, you can’t connect to a custom domain and instead must use a “webflow.io” subdomain. The free tier is mostly for people who just want to try it out.
The cheapest “Basic” plan starts at $18 per month but does NOT include any CMS items. So if your website needs a blog, the “CMS” plan costs $29 per month. There is a long tutorial on Webflow University about CMS items, but if you want to be able to update your site much easier you will need this functionality.
Now if you want to do e-commerce, you’ll need to pay significantly more and pay Webflow 2% percent of your transactions on top of the cheapest $42 per month Ecommerce plan.
Now that we’ve taken a look at Webflow, let’s take a look at one of its competitors JetPage, a website builder dedicated to simple blogging and SEO.
So which website builder should you choose? Let’s break down the Pros and Cons of each.
Pros of Webflow
Much more advanced web design capabilities than something like Wix. If you want to design everything down to the last pixel, then Webflow is perfect for you.
A huge tutorial library to help you learn and figure out the product. If you are already a web developer with HTML/CSS experience, then you will be able to navigate the product much easier than a non-technical beginner.
You can set up an e-commerce website.
The Cons of Webflow
Webflow is made for people who are already web designers with HTML/CSS knowledge. There is a steep learning curve for beginners. As you can see from this article alone, creating a simple blog and blog posts from scratch is overly-complicated.
According to Webflow customers, Webflow sites can struggle with performance and page speed, leading to their sites failing Core Web Vitals. This is a critical part of Google’s new Page Experience Update and affects your SEO ranking.
Webflow also doesn’t allow you to edit all of the HTML code yourself, which makes it much harder to fix these performance issues, according to sitespeed consultant Erwin Hofman:
Webflow requires web design skills. Despite saying that it’s incredibly easy to use and “no-code”, that’s only compared to WordPress or having to do pure HTML/CSS yourself. Unless you’re an experienced web designer, you will spend a lot of your time trying to design your website and getting it to look right.
Lack of support: You do not get access to any type of live chat or priority support unless you pay for an expensive enterprise plan.
Pros and Cons of WordPress
Pros:
The endless customization and plugins of WordPress mean you can build any type of website you want including e-commerce.
You can execute any creative design you can think of
Incredibly cheap (to start)
Cons:
Confusing to use, unless you have a lot of previous WordPress experience (this is why there are so many hour-long “WordPress Tutorials” on Youtube.
Slow load times and bad performance stats, unless you’re prepared to invest a lot of time and money in optimizing.
Unless you are a web designer you will spend months trying to get your website to look modern and professional.
Complicated website design means lower performance and slower load times.
Because WordPress can be used to build any type of site, it’s not particularly excellent at creating any specific type of site.
Open source means having to constantly update plug-ins and WordPress and things break easily.
Basic security features like an SSL require several steps to correctly implement,
Should I use WordPress or Webflow?
The most important thing to know is that neither WordPress or Webflow are particularly user-friendly. They both require significant web design knowledge in order to use. Webflow faces significant struggles when it comes to performance and SEO issues.
WordPress has its own major issues when it comes to SEO but the amount of customizability allows you to fix some of these issues IF you have significant web development experience and stay up to date with the latest Google Updates.
Webflow makes the design process much easier for professional Web Designers, and if you need a highly creative website design, and aren’t focused on SEO, Webflow can be a great choice. But before you decide that you need a highly unique design for your website, you should think about what the goal of your website is.
If you are looking to design a portfolio site or a landing page for a design agency, you will need to use Webflow. But if you are looking to get results, you want a modern-looking website that can get conversions. The reason many landing pages look similar is that the same type of designs have proven effective over time.
You want a solid layout and modern look to your website, but what you want to spend your time focused on is the content you create that will allow your website to rank highly on Google.
If you simply want a website that handles all the maintenance, web design and passes Core Web Vitals, you can save yourself all the headaches of both WordPress and Webflow and try JetPage.co which is made for affiliate marketing, blogging and SEO!
JetPage users are solely focused on creating content, and not having to worry about anything else website-related. With JetPage, you’ll get a website that looks beautiful because it uses research from thousands of successful websites and blogs to figure out what the best design practices are. You don’t need to understand whitespace, padding, margins, breakpoints, and other advanced web design.
See how JetPage stacks up against WordPress and Webflow, or click here to get a free 14-day trial!
Related Posts
JetPage vs Webflow: What's the best website builder for you?
JetPage vs WordPress: Best Website Builder for SEO, blogging, and affiliate marketing?
JetPage vs Wix: Which website builder should you choose?
Jetpage vs Squarespace: What's the best website builder for SEO?
JetPage vs Ghost: What's the best blogging platform?
JetPage vs Medium: What's the best for blogging?